Започвам с една по-дълга статия, за да върви така и през новата 2017 година.
Днес ще ви покажа как да въведете малко стил на коментарите при сайтове на Blogger. Разбира се има шаблони при които си има изградена стилизация и няма да имате грижи, но в моят случай не беше така. Поне при настолната версия на блога, облика на коментарите беше под всякаква критика, докато при мобилната версия, по която все още работя слабо нещата са горе-долу добре.
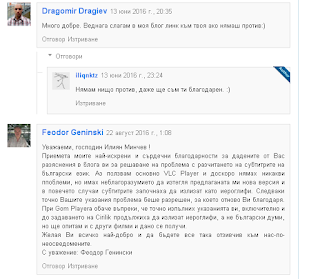
Ето и снимки от преди и след като поставих по-долу показаният дизайн. За да видите снимките по-добре цъкнете върху тях за преглед на цял екран!
 |
| ПРЕДИ ПРОМЯНАТА |
 |
| СЛЕД ПРОМЯНАТА |
Първо си направете резервно копие на шаблона, тази стъпка е задължителна преди всяка операция свързана с ровенето, добавянето или премахването на код от сайт изграден върху платформата на Blogger. Дори и професионалисти продължават да я изпълняват, тъй като грешки винаги се допускат, а понякога няма хепи енд.
За да създадете копие, влезнете в контролния панел на сайта си, отидете на "Шаблон" и в горния десен ъгъл натиснете върху "Създаване/възстановяване на резервно копие".
От менюто което виждате в горния ляв ъгъл изберете "Коригиране на ширините", а в полето за писане отдясно копирайте и поставете следният код:
* Blogger threaded comments (system) stylization with CSS code by Tech Prevue (http://www.techprevue.com) -----------------------------------------*/ #comments{overflow:hidden} #comments h4{display:inline;padding:10px;line-height:40px} #comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative} #comments h4,.comments .continue a{background:#eb1e1e} #comments h4,.comments .user a,.comments .continue a{font-size:16px} #comments h4,.comments .continue a{font-weight:normal;color:#fff} #comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #eb1e1e;border-right:20px solid transparent;width:0;height:0;line-height:0} #comments .avatar-image-container img{border:0} .comment-thread{color:#111} .comment-thread a{color:#777} .comment-thread ol{margin:0 0 20px} .comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#eb1e1e} .comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px;} .comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px} .comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px} .comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em} .comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(http://techprevue.com/wp-content/uploads/2013/07/red-author.png);width:36px;height:36px} .comments .comments-content .inline-thread{padding:0 0 0 20px} .comments .comments-content .comment-replies{margin-top:0} .comments .comment-content{padding:5px 0;line-height:1.4em} .comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent} .comments .comment-thread.inline-thread .comment{width:auto} .comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px} .comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0} .comments .comment-thread.inline-thread .comment-block{margin-left:48px} .comments .comment-thread.inline-thread .user a{font-size:13px} .comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px} .comments .continue{border-top:0;width:100%} .comments .continue a{padding:10px 0;text-align:center} .comment .continue{display:none} #comment-editor{width:100%!important} .comment-form{width:100%;max-width:100%}Остана само да натиснете бутона в горния десен ъгъл "Прилагане към блога".
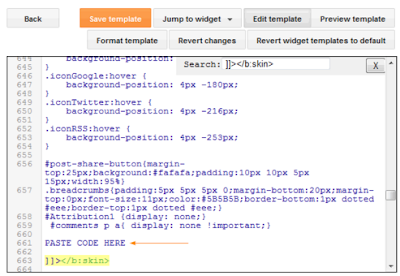
Можете да извършите операцията и изцяло ръчно, ако сте по-напреднал потребител, като вместо "Персонализиране", изберете "Редактиране на HTML кода". Намерете чрез търсачката следната част от кода ]]></b:skin> и преди (над) нея поставете кода, който съм дал.
Влезте в някоя от публикациите ви и вижте новия дизайн на коментарите! Ето и няколко съвета как да моделираме някой от нещата по дизайна на коментарите.
- За да промените цветовата схема, поставете избраният от вас код на мястото сегашния оцветен в червено #eb1e1e. Ето и един сайт от мен, с който да намерите кода на избран от вас цвят - ЛИНК.
- За да направите аватарите кръгли, добавете на нов ред най-отдолу към кода:
.comments .avatar-image-container{border-radius: 50%;}- За да промените цвета на значката "Author" в горния десен ъгъл, сменете линка оцветен в червено в кода, с някой друг на значките по-долу. За да вземете линка на значка натиснете върху избраната от вас и копирайте линка в адрес лентата.
Кодът и линковете за различните значки са взети от посочения по-долу сайт!
Източник: http://www.techprevue.com















Може и след 1 година от публикуването на статията, но на мен тя ми беше полезна. Благодаря!
ОтговорИзтриванеПак заповядайте. :)
ИзтриванеМоже да споделите статията в някоя социална мрежа, за да се прочете от повече хора.
Този коментар бе премахнат от администратор на блога.
ОтговорИзтриване