Продължавам поредицата статии за Blogger. Днес ще ви покажа, как да вградите в сайта си още една система за коментари, която да действа паралелно с тази на Блогър. Става въпрос за Фейсбук, които може да улесни много от посетителите ви, да изразят мнението си под някоя публикация, като същевременно се увеличи и шанса, някой да сподели материала в социалната мрежа.
Преди да започнем, нека само да спомена, че има много подобни туториали, но повечето показват само, как да сложим Фейсбук плъгин, който да стой съответно под или над самите коментари, които са вградени от Блогспот. Като цяло стой грозно, а когато има много коментари и в двете системи, потребителя трябва да превърта (скролва), за да достигне желаната форма за коментари, няма смисъл да споменавам, че това е доста досадно.
Нека започнем!
1. Влезте в контролния панел на Blogger. Отидете на "Шаблон" и си направете резервно копие на шаблона. Никога не пропускайте тази стъпка, защото винаги има шанс нещо да се обърка и е хубаво да имаме копие с което да възстановим блога си.
2. Преди да започнем да пипаме по кода, ще трябва да създадем и приложение за коментари във Фейсбук. Посете този адрес - https://developers.facebook.com/apps и натиснете върху зеления бутон + Add a New App в десния ъгъл.
Попълнете Display Name (напишете име на приложението), в полето Email, напишете електронната си поща, изберете категория и натиснете бутона Create App ID. Попълнете кода за проверка и кликнете върху Sumbit.
В страницата, в която ще ви прехвърли натиснете върху Roles и се уверете, че сте вписани като администратор. Копирайте APP ID, може да погледнете на снимката къде точно се намира и го запишете в текстов документ, защото ще се наложи да го използваме по-късно.
3. Върнете се обратно в контролният панел на Блогър. Отидете на "Шаблон" и изберете "Редактиране на HTML кода". Използвайте търсачката, появява се чрез натискане на клавишна комбинация Ctrl+F и намерете
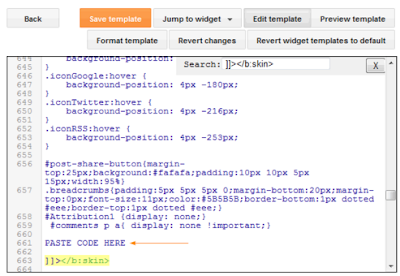
Над него поставете следния код и заместете текста в червено с вашите данни.
4. Сега потърсете за
и добавете следния ред в самият таг
Вижте и приложената снимка, за да се ориентирате как да добавите точно кода.
5. Остана само да намерим в кода
излиза ДВА пъти, така че поставете и под двата реда този код
Може да промените и текста оцветен в червено и да напишете каквото пожелаете. Написаното ще излиза върху самите бутони, служещи за превключване от Blogger към Facebook коментари.
Текста маркиран в синьо '10' е номера на коментарите показващи се във Фейсбук приставката, преди потребителя да зареди още 10 и т.н. Може да го промените. Ширината на полето на самата приставка може да промените, като редактирате 550 показан в синьо.
6. Ако желаете в бутоните ви да се показва и броя на коментарите, заместете кода от стъпка 5 с този код
Може да преместите двата реда код оцветени в червен цвят под надписа на бутоните, така брояча ще се показва на потребителите ви зад надписа, а не пред него.
7. Запазете промените и влезте в някоя от публикациите ви, за да видите комбинираната ви система за коментари.
Модерацията на коментарите става от този адрес - https://developers.facebook.com/tools/comments.
Ако желаете да промените някой неща натиснете върху Settings, след което ще ви се отвори прозорец, в които може да промените получаването на известия, как да са подредени коментарите, да добавяте модератори, да добавите черен списък с думи, да баннете потребители и т.н.
Забележки:
Използвайте приставката на по-прости и изчистени шаблони, за да работи правилно. Страниците с публикации, ще забавят зареждането си, имайте го в предвид!
Източник: http://web4services.blogspot.bg
Преди да започнем, нека само да спомена, че има много подобни туториали, но повечето показват само, как да сложим Фейсбук плъгин, който да стой съответно под или над самите коментари, които са вградени от Блогспот. Като цяло стой грозно, а когато има много коментари и в двете системи, потребителя трябва да превърта (скролва), за да достигне желаната форма за коментари, няма смисъл да споменавам, че това е доста досадно.
 |
| За демонстрация на живо, вижте в коментарите под тази публикация. |
1. Влезте в контролния панел на Blogger. Отидете на "Шаблон" и си направете резервно копие на шаблона. Никога не пропускайте тази стъпка, защото винаги има шанс нещо да се обърка и е хубаво да имаме копие с което да възстановим блога си.
2. Преди да започнем да пипаме по кода, ще трябва да създадем и приложение за коментари във Фейсбук. Посете този адрес - https://developers.facebook.com/apps и натиснете върху зеления бутон + Add a New App в десния ъгъл.
Попълнете Display Name (напишете име на приложението), в полето Email, напишете електронната си поща, изберете категория и натиснете бутона Create App ID. Попълнете кода за проверка и кликнете върху Sumbit.
В страницата, в която ще ви прехвърли натиснете върху Roles и се уверете, че сте вписани като администратор. Копирайте APP ID, може да погледнете на снимката къде точно се намира и го запишете в текстов документ, защото ще се наложи да го използваме по-късно.
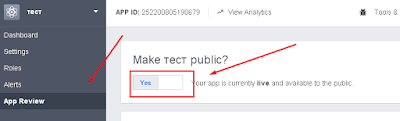
Работата тук почти приключи, влезте в App Review, задайте приложението да бъде публично и потвърдете с Confirm. Ето и снимка, за да се ориентирате по-добре.
</head>
Над него поставете следния код и заместете текста в червено с вашите данни.
<meta content='адрес на профила ви във Фейсбук' property='fb:admins'/>
<meta content='поставете тук вашият APP ID' property='fb:app_id'/>
<script src='http://code.jquery.com/jquery-latest.pack.js'/>
<script src='http://tipsviablogging.github.io/tvbcommentstyle.js'/>
<script src='http://connect.facebook.net/bg_BG/all.js#xfbml=1'/>
4. Сега потърсете за
<html
и добавете следния ред в самият таг
xmlns:og='http://ogp.me/ns#'
Вижте и приложената снимка, за да се ориентирате как да добавите точно кода.
5. Остана само да намерим в кода
<div class='comments' id='comments'>
излиза ДВА пъти, така че поставете и под двата реда този код
<b:if cond='data:blog.pageType != "static_page"'>
<div class='js-default-tab comments-tab' id='blogger-comments' title='Comments from Blogger'>
Коментирай през Blogger </div>
<div class='comments-tab' id='fb-comments' title='Comments made on Facebook'>
Коментирай през FaceBook </div>
</b:if>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<br/>
<br/>
<fb:comments expr:href='data:post.url' num_posts='10' width='550'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Може да промените и текста оцветен в червено и да напишете каквото пожелаете. Написаното ще излиза върху самите бутони, служещи за превключване от Blogger към Facebook коментари.
Текста маркиран в синьо '10' е номера на коментарите показващи се във Фейсбук приставката, преди потребителя да зареди още 10 и т.н. Може да го промените. Ширината на полето на самата приставка може да промените, като редактирате 550 показан в синьо.
6. Ако желаете в бутоните ви да се показва и броя на коментарите, заместете кода от стъпка 5 с този код
<b:if cond='data:blog.pageType != "static_page"'>
<div class='js-default-tab comments-tab' id='blogger-comments' title='Comments from Blogger'>
<data:post.numComments/> Коментирай през Blogger
</div>
<div class='comments-tab' id='fb-comments' title='Comments made on Facebook'>
<fb:comments-count expr:href='data:post.url'/>
Коментирай през FaceBook
</div>
</b:if>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<br/>
<br/>
<fb:comments expr:href='data:post.url' num_posts='10' width='550'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Може да преместите двата реда код оцветени в червен цвят под надписа на бутоните, така брояча ще се показва на потребителите ви зад надписа, а не пред него.
7. Запазете промените и влезте в някоя от публикациите ви, за да видите комбинираната ви система за коментари.
Модерацията на коментарите става от този адрес - https://developers.facebook.com/tools/comments.
Ако желаете да промените някой неща натиснете върху Settings, след което ще ви се отвори прозорец, в които може да промените получаването на известия, как да са подредени коментарите, да добавяте модератори, да добавите черен списък с думи, да баннете потребители и т.н.
Забележки:
Използвайте приставката на по-прости и изчистени шаблони, за да работи правилно. Страниците с публикации, ще забавят зареждането си, имайте го в предвид!
Източник: http://web4services.blogspot.bg